How to speed up a WordPress site? This question is very popular nowadays. Before starting, I would like to explain the value of a fast site, as not everyone understands why to do this.
What is the main value of fast websites for business owners?
Impact of website speed on online stores
A fast site helps clients to find information faster and to save their time. By saving 2 seconds on site loading, you can easily help save people about 2 minutes on your site’s time.
For example, in wholesale online stores, the number of internal transitions can reach up to 60 pages per visit. If you have a slow site, it can reduce internal conversions, and you will get 1-3 pageviews. With a low site speed, there will be no sales of goods or services at all, or there will be much less of them than it could be.
Speaking the language of SEO specialists – I will say otherwise – thanks to the acceleration of the site, the “behavioral factor” will grow, which will positively affect the position of the site in search and reduce the percentage of bounces.
Website speed on mobile devices
Website acceleration helps your visitors with mobile devices read information or buy goods while they are traveling in the subway, minibus, train, in a taxi or sitting in a airport. Usually, mobile devices will have poor sales if the site visitor has very slow mobile internet speeds. A fast site allows visitors to view more products in a short free time.
Another fact that you cannot argue with is the constant growth of mobile devices (smartphones, tablets…) quantity and their availability. Sites need to change to survive. As an example, I will cite the site of one of my clients, a “law firm”, his number of visitors from mobile devices reached 67%, although a couple of years ago it was only 15%.
Search engine response to slow sites
Search engines do not respond well to slow sites, it has been checked many times. Google has stated more than once that a fast site will not grow in search, but a slow site can fall.
What this quote can mean to us? Everything is obvious: if the user does not feel comfortable – he will leave your site, and Google will notice it. If there are a lot of such users and they leave quickly, then the site will definitely go down in the search results.
An important fact about site speed: Google considers sites that are loaded for more than 3 seconds to be of poor quality.
The position of your site in search on mobile devices and on PC will be different. If a potential customer is looking for a site in a mobile search, then search engines will be more loyal to fast sites. This is always clearly visible on the sites of customers with high traffic in large stores or portals.
Site Acceleration and GooglePage Speed Insights
Most users measure website acceleration only by GooglePage Speed, which is good, but there are other indicators that Google will not tell you or evaluate:
- Google very well sees which images need to be compressed in width and height, if other sizes are specified in the styles, and will also show how much space can be saved. But for some images, compression can be done more than Google’s index without losing quality, and it will improve the site position.
- Images can be prepared for different screens and different pixel densities (on retina displays). Simple analysis of Google will not tell you this, and you will have to check the documentation on how to do it correctly.
- GooglePage Speed will not tell you which image formats will take up less space. For example, sometimes JPG will be the best format, sometimes PNG, and sometimes even GIF.
- GooglePage Speed will not tell you what images can be vectorized and used on the site. Vector images do not degrade when resizing, and are often smaller than raster images. Vector images are loaded immediately when the page is loaded, and since they can be embedded in styles or page code, the php interpreter does not need to look for a file in the file system on the server.
- Google will never tell you which of the images could be combined into a sprite, and thereby reduce the number of requests to the server to find the desired file.
A fast site will put less load on your server, which means you can stay on longer without increasing the tariff, and do not spend additional costs on hosting.
Danger in speeding up a website
Probably no one can fully optimize the speed of the site. It is easier to do it for self-written sites, if you have a good team and skilled programmers who will work with the site in the future. But with CMS everything is more complicated.
There are several dangers and inconveniences for CMS:
- When using plugins for compressing styles, the CMS template may float, as you have to follow a strict order of connecting scripts.
- When using plugins for JavaScript, the functionality of the site may be disrupted, and it is not always possible to notice that at the very beginning of optimization.
- Danger when updating CMS and plugins. Very often, CMS developers include new functionality, and this functionality is not always needed by the old sites, i.e., the WordPress development team have recently included links to the Google Fonts service in the box, and on the old site these fonts will most likely be unnecessary, as everything is already there.
- Themes for CMS, be it WordPress or another CMS – the developers try to make the template flexible in customization for any requirements, so that the owner of the template can customize it as he wants, but the size and number of styles will be much larger. For example, styles and scripts aе site made by hand can take up 40-50 Kb in total, when I have seen themes in which scripts and styles took more than one megabyte. Much to the point of indecency!
On a good basis, you can optimize site loading speed on the engine, if it is initially developed for high speed and quality indicators, it will take much longer and will cost much more. If those who develop the site are experienced, then they will still make some of the functionality to speed up, and if you need the site for more than one day, then the game will be worth the candle. You will not feel it right away, but when there is a lot of material on the site, you can save pretty much on its promotion.
How to speed up your WordPress / WooCommerce website
WordPress out of the box is quite fast, usually, the speed of the engine is hampered by the additional functionality if the theme or plugins written badly. But even if everything was done well on the site, you can always achieve great results by working a little with the CMS or server settings.
What is important to do to speed up your site:
- Set up caching through one of the popular WordPress plugins.
- Set up caching on the server side, so that the site visitor`s browser loads images only once, and then fetch them from the visitor`s computer.
- You can configure images` lazy loading.
- If financially possible, I advise you to connect a good CDN, so that images from your site are quickly available from anywhere in the world. If this is not possible, you can search for a free one.
- Crop large images that do not allow the site to load normally to the desired size, but not compress them in different places with styles.
- Create sprites for icons and small graphics on the site, or even better, use vector icons and a logo.
- Configure plugins for automatic image compression, so that by adding a product, service or blog post which contains a picture, it would be compressed to the desired size.
- I advise you to use the SRCSET parameter (but do it correctly) to display images with different pixel densities and different screens. There are plugins, but unfortunately good plugins are paid, and in order to configure them you still need to tinker with the WordPress API.
- Reduce the number of database queries and track slow queries.
- Clean tables and options in the database. Do not forget to make a backup before starting the cleaning and after finishing check the site`s performance.
- Compare plugin analogs on your test site and determine which of them works faster. I know it`s difficult, but it can help a lot. I had a case when, due to one plugin, the server response was 21 seconds, but after the replacement loading speed changed to 0.1 seconds.
- If you are very experienced, you can disable some options in the database from automatic loading.
- Do not forget to update WordPress lately, it has become much faster. Always make a backup when updating.
- If you have an older version of PHP installed, switch the PHP version on the server to 7.2. (At the time of this writing, there were problems with later versions).
15. Check: it is possible that the same data is called in a WordPress theme within the same template. In this case you can call it once and put it in a variable, and then use it.
How can hosting help in speeding up a website?
- It’s great when the hosting is configured with Apache and Nginx in conjunction.
- If your VPS or hosting allows, then you can enable Vanish caching and Memcache. It is important that caching can work perfectly in conjunction with the CMS. Who needs a good hosting, please contact me to give you an excellent one for the USA and Europe.
- Enable compression of scripts and styles (Minimize JavaScript & CSS).
- Enable gzip compression.
- Hosting can often combine styles and scripts by itself, but after merging, you need to test the site precisely, to ensure there are no problems with functionality.
- Move CSS styles before JavaScript scripts.
- Enable lazy loading of images.
- Merge extra spaces.
- Move small external CSS to HTML.
- Optimize the URL in the href and src attributes.
- Make Critical CSS, when the main styles inserted inline into the header of the site are immediately loaded, and the rest are loaded at the end of the page.
The list of functions can be much longer. I did not list everything, as every site is individual. Just check with your hosting provider what they can set up to speed up the site. If nothing is possible or not everything is possible, I advise you to look for a new hosting. I can recommend this hosting (https://www.cloudways.com/) for English sites, which I have been using for a long time by the time of writing this article.
If you are an expert, you can understand my blitz story on how to speed up WordPress. If you do not understand anything from what I wrote, then order this service from specialists, or you can order it from me, my contacts are below this article.
Speeding up WordPress is not easy, but what a cool feeling it is when your site starts loading instantly or slightly speeds up!
My examples of successful website acceleration
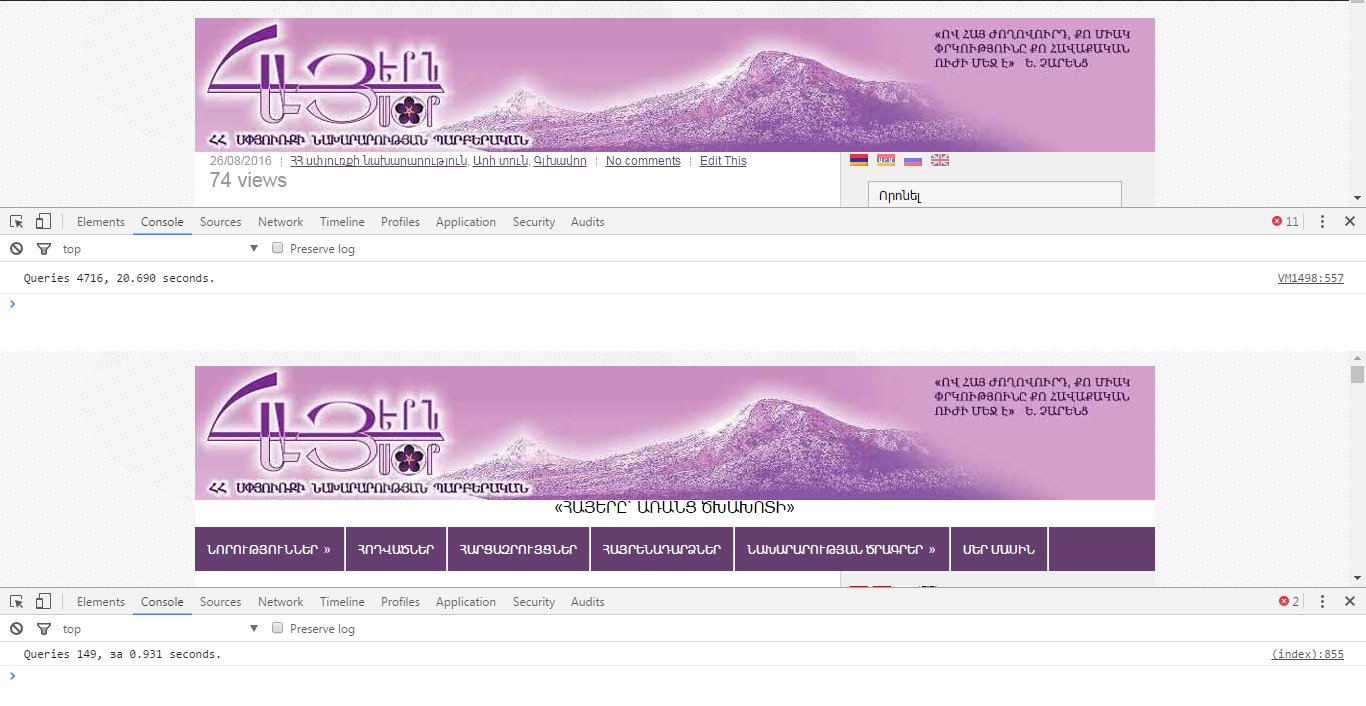
Reducing the number of database queries by fixing one WordPress module. On one page of the site, there were 4,716 requests to the database, after the optimal selection and replacing the plugins, removing unnecessary ones, we saw the result of 149 requests. The site took about 21 seconds to load, and it started loading in less than one second. And that is despite the fact the site was based on an old theme with rather big functionality.

In fact, there is a large number of such examples. As I said, not only GooglePage Speed Insights can speed up sites.
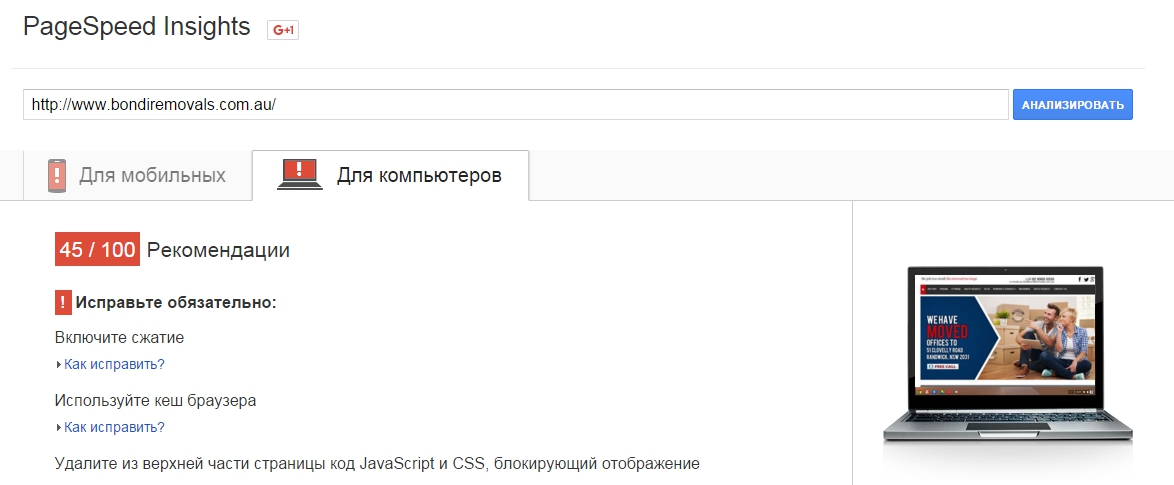
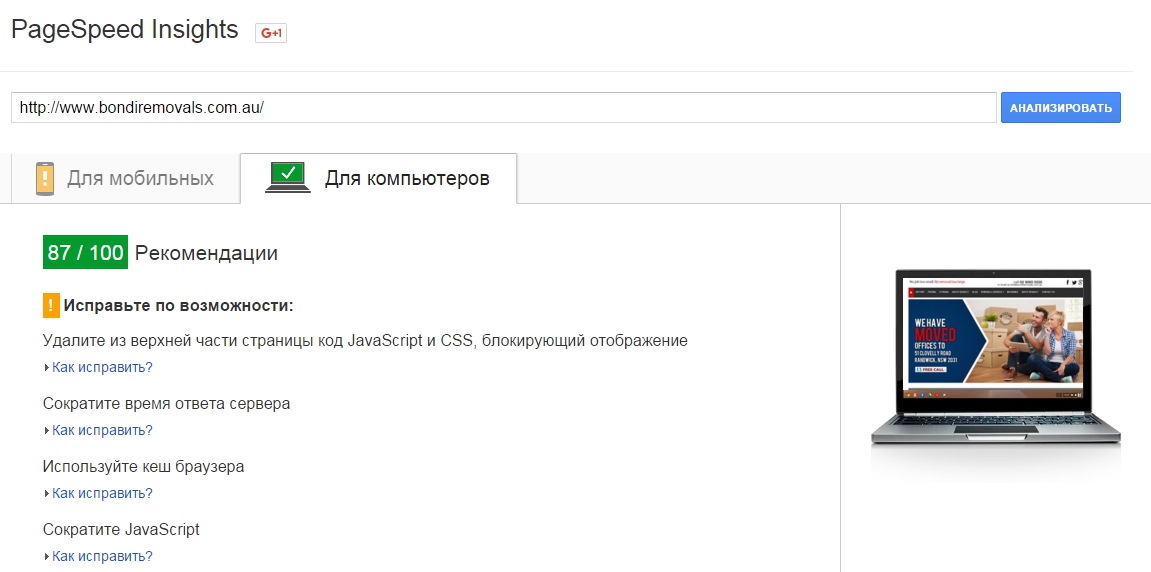
Another example of good optimization of site load speed on an old theme
In this example it was difficult to ensure that all indicators are in the green zone, but the site has already slightly accelerated very noticeably.


Good luck everyone in speeding up your sites. If you need help in understanding the process – please, contact me, I will be glad to help you.
Contacts:
Skype: maxix2009
Mail: contact@it-smarty.com